티스토리 뷰
Vue.js로 프론트엔드 프로젝트를 개발 중이라면, AI 기반 코드 어시스턴트는 생산성을 크게 높일 수 있습니다. Windsurf Plugin (구 Codeium)은 무료로 제공되는 강력한 도구로, VS Code에서 Vue 프로젝트를 더욱 효율적으로 만들어줍니다. 이 글에서는 Windsurf Plugin의 설치, 사용 방법에 대해 간단하게 알아보겠습니다.
1. Windsurf란?
Windsurf는 Codeium에서 2024년 11월 리브랜딩된 AI 코드 어시스턴트입니다. 70개 이상의 언어를 지원하며, 특히 Vue 3와 같은 현대 프레임워크에 최적화되어 있습니다.
주요기능
- 코드 자동 완성: 실시간으로 컨텍스트 기반 코드 제안.
- Windsurf Chat: IDE 내에서 코드 관련 질문과 디버깅 지원.
- Cascade: 다중 파일 편집과 고급 작업을 위한 AI 에이전트.
2. 설치방법
2.1. VS Code 확장 설치
- VS Code의 Extensions 탭에서 “Windsurf Plugin” 또는 "codeium" 을 검색해 설치합니다.


2.2. 계정 인증
- 무료 계정을 생성하거나 로그인합니다. 인증 후 환영 메시지가 표시됩니다.



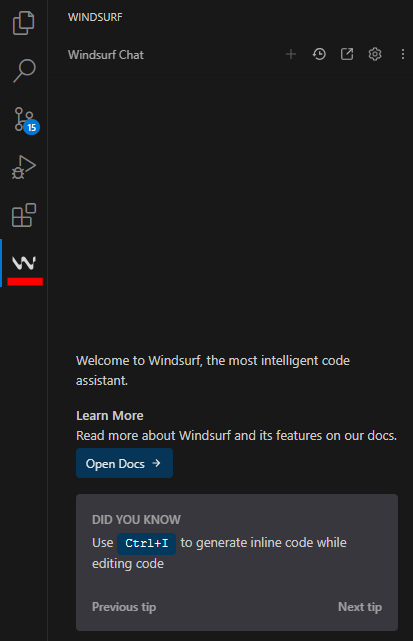
2.3. 확인
- 좌측 상단 Windsurf 탭이 추가된 모습을 확인할 수 있습니다

3. Vue 프로젝트에서의 활용
Vue 프로젝트에서 Windsurf를 사용하는 방법은 간단합니다:
- 자동 완성: <script setup>에서 const나 computed 등 을 입력하면 관련 코드를 제안받습니다.

- 채팅으로 질문: “Vue 3에서 컴포넌트 간 데이터 전달 방법”과 같은 질문을 통해 즉각적인 답변과 예시를 확인.

- 명령어로 작업 자동화: Ctrl+I를 눌러 “새로운 반응형 상태 추가”와 같은 명령을 입력.


4. 장단점
장점
- 무료로 강력한 기능 제공.
- 낮은 지연 시간으로 빠른 응답.
- Vue 3의 Composition API 지원
- 프라이버시: 사용자 데이터를 보호하며, 비허가 코드로 AI 훈련을 하지 않음.
단점
- 폴더 지정 시 컨텍스트 분석이 제한적일 수 있음.
- 자동 완성 제안이 때때로 부정확.
- 고급 기능의 학습 곡선 존재.
결론
Windsurf Plugin은 Vue 개발자들에게 무료로 제공되는 강력한 AI 도구로, 코드 작성과 디버깅을 간소화합니다. 설치와 사용이 간단하며, 특히 Vue 3와 Tailwind CSS 작업에 최적화되어 있습니다.
감사합니다.
'도구 및 환경 > AI' 카테고리의 다른 글
| [AI] 프롬프트 종류(제로샷,원샷,퓨샷) (1) | 2025.07.02 |
|---|---|
| [NapkinAI] SpringBoot 프로젝트 시각화하기(학생 관리 API 예제) (0) | 2025.04.24 |
| [Github Copilot] 인텔리J 활용가이드(With SpringBoot) (2) | 2025.04.24 |
| [AI] ChatGPT, DeepSeek, Grok 차이 알아보기 (0) | 2025.02.25 |
최근에 올라온 글
- Total
- Today
- Yesterday
