티스토리 뷰
다크 모드는 화면 배경을 어둡게 하고 텍스트를 밝게 표현하는 UI 디자인의 한 유형입니다. 이는 특히 저조도 환경에서 눈의 피로를 줄이고, 에너지 절약에 도움을 줍니다. 이번 포스팅에선 다크 모드의 장점과 간단한 예제를 작성하셨습니다.
1. 다크 모드의 장점
- 눈의 피로 감소: 밤이나 저조도 환경에서 시각적으로 더 편안합니다.
- 배터리 절약: OLED 디스플레이에서는 어두운 픽셀이 에너지를 적게 사용합니다.
- 모던한 느낌: 많은 사용자들이 세련되고 현대적인 UI로 인식합니다.
2. 예제
2.1. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>다크 모드 정보</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<header>
<h1>다크 모드란?</h1>
<button id="toggle-dark-mode">다크 모드 켜기</button>
</header>
<aside>
<nav>
<ul>
<li><a href="#about">다크 모드 소개</a></li>
<li><a href="#advantages">장점</a></li>
<li><a href="#implementation">구현 방법</a></li>
<li><a href="#examples">예제</a></li>
</ul>
</nav>
</aside>
<main>
<section id="about">
<h2>다크 모드 소개</h2>
<p>다크 모드는 화면 배경을 어둡게 하고 텍스트를 밝게 표현하는 UI 디자인의 한 유형입니다. 이는 특히 저조도 환경에서 눈의 피로를 줄이고, 에너지 절약에 도움을 줍니다.</p>
</section>
<section id="advantages">
<h2>다크 모드의 장점</h2>
<ul>
<li><strong>눈의 피로 감소:</strong> 밤이나 저조도 환경에서 시각적으로 더 편안합니다.</li>
<li><strong>배터리 절약:</strong> OLED 디스플레이에서는 어두운 픽셀이 에너지를 적게 사용합니다.</li>
<li><strong>모던한 느낌:</strong> 많은 사용자들이 세련되고 현대적인 UI로 인식합니다.</li>
</ul>
</section>
<section id="implementation">
<h2>다크 모드 구현 방법</h2>
<p>다크 모드는 다음과 같은 방식으로 구현할 수 있습니다:</p>
<ol>
<li><strong>CSS 클래스 사용:</strong> `dark-mode` 클래스를 추가/제거하여 스타일 변경.</li>
<li><strong>미디어 쿼리:</strong> 사용자의 시스템 설정에 따라 자동으로 변경.</li>
<li><strong>JavaScript:</strong> 버튼 클릭 이벤트로 다크 모드 전환.</li>
</ol>
</section>
<section id="examples">
<h2>다크 모드 체험</h2>
<p>이 버튼을 눌러 다크 모드를 켜거나 끌 수 있습니다. 다양한 장점을 직접 체험해 보세요!</p>
</section>
</main>
<footer>
<p>© 2024 다크 모드 정보 사이트. 모든 권리 보유.</p>
</footer>
</div>
<script src="script.js"></script>
</body>
</html>2.2. styles.css
/* 기본 스타일 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
color: #333;
background-color: #fff;
transition: background-color 0.3s, color 0.3s;
}
.container {
display: flex;
flex-direction: column;
min-height: 100vh;
}
header {
background: #f4f4f4;
padding: 1rem;
display: flex;
justify-content: space-between;
align-items: center;
}
header h1 {
margin: 0;
}
button {
padding: 0.5rem 1rem;
background: #007bff;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background 0.3s;
}
button:hover {
background: #0056b3;
}
aside {
background: #f0f0f0;
padding: 1rem;
width: 200px;
}
aside ul {
list-style: none;
padding: 0;
}
aside ul li {
margin: 0.5rem 0;
}
aside ul li a {
text-decoration: none;
color: #007bff;
}
aside ul li a:hover {
text-decoration: underline;
}
main {
flex: 1;
padding: 1rem;
}
main section {
margin-bottom: 1.5rem;
}
footer {
background: #f4f4f4;
text-align: center;
padding: 1rem;
}
/* 다크 모드 스타일 */
body.dark-mode {
background-color: #121212;
color: #ccc;
}
body.dark-mode header {
background: #1e1e1e;
}
body.dark-mode aside {
background: #1a1a1a;
}
body.dark-mode button {
background: #ff9500;
color: #121212;
}
body.dark-mode button:hover {
background: #e08700;
}
body.dark-mode a {
color: #ffa500;
}
body.dark-mode footer {
background: #1e1e1e;
}
/* 반응형 디자인 */
@media (max-width: 768px) {
.container {
flex-direction: column;
}
aside {
width: 100%;
}
}2.3. script.js
// 다크 모드 버튼 제어
document.getElementById("toggle-dark-mode").addEventListener("click", function () {
const body = document.body;
const button = this;
// 다크 모드 상태 토글
body.classList.toggle("dark-mode");
// 버튼 텍스트 업데이트
if (body.classList.contains("dark-mode")) {
button.textContent = "다크 모드 끄기";
} else {
button.textContent = "다크 모드 켜기";
}
});주요 기능
- 반응형 디자인: 모바일 화면에서 사이드바가 페이지 상단으로 이동하여 레이아웃이 자동 조정됩니다.
- 다크 모드: 모든 요소의 배경, 텍스트, 버튼 및 링크 색상이 다크 모드에 적합하게 변경됩니다.
- 유저 친화적인 토글: 다크 모드 상태에 따라 버튼 텍스트가 변경됩니다.
3. 실행
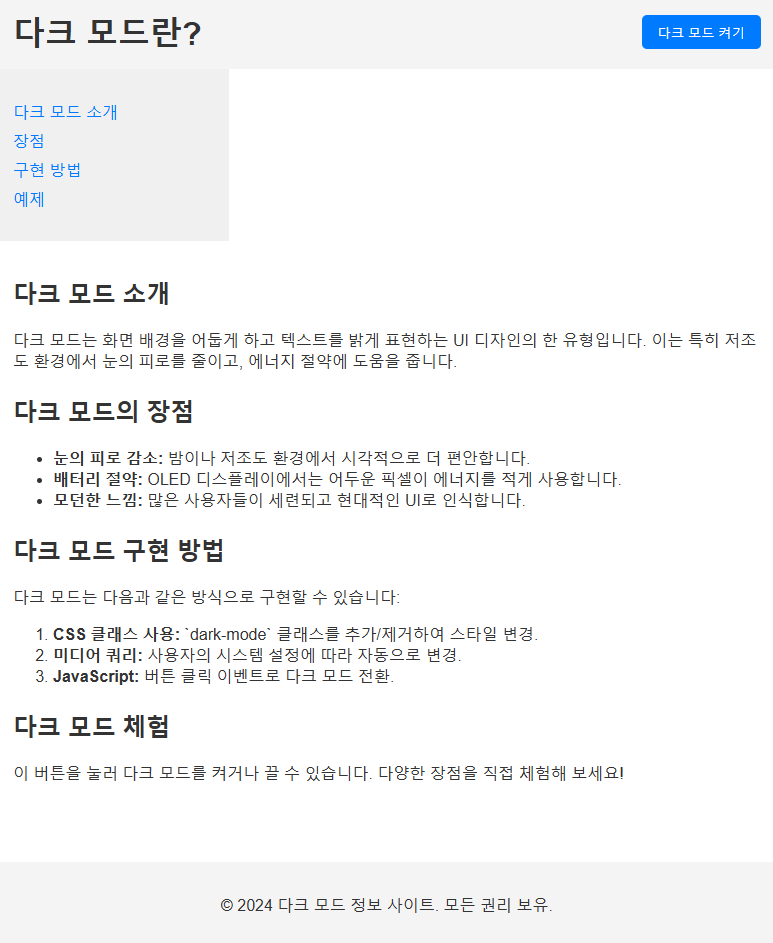
3.1. 일반모드

3.2. 다크 모드

감사합니다.
'웹기술' 카테고리의 다른 글
| [브라우저] 크롬 브라우저의 JIT 컴파일러 (2) | 2025.02.07 |
|---|---|
| [CWV] Core Web Vitals 특징과 간단한 예제 (1) | 2024.11.20 |
| [시네마틱 스크롤링] Cinematic Scrolling 특징과 간단한 예제 (2) | 2024.11.15 |
| [JAM 스택] JAM Stack 특징과 간단한 예제 (2) | 2024.11.14 |
| [TFJS] TensorFlowJS 특징과 간단한 예제 (5) | 2024.11.13 |
최근에 올라온 글
- Total
- Today
- Yesterday
