티스토리 뷰
스벨트(Svelte)는 현대적인 웹 애플리케이션을 구축하기 위한 프론트엔드 프레임워크로, 2020년 이후 빠르게 주목받고 있는 기술입니다. Angular, React, Vue.js 같은 기존 프레임워크들과는 다른 철학과 작동 방식을 갖고 있습니다.
스벨트는 "컴파일러 기반 프레임워크"라는 독특한 방식으로 작동합니다. 즉, 개발자가 작성한 코드를 브라우저에서 실행하기 전에, 더 작은 규모의 고성능 JavaScript로 변환하여 제공하는 것이 특징입니다. 스벨트의 주요 특징과 간단한 예제를 소개하겠습니다.
1. 스벨트의 주요 특징
- 컴파일러 기반
스벨트는 런타임 없이 코드를 빌드 타임에 컴파일합니다.결과적으로 앱 크기가 작아지고 성능이 향상됩니다. 브라우저가 불필요한 작업을 하지 않도록 미리 최적화된 JavaScript를 생성합니다. - 더 적은 코드량
React나 Vue.js에 비해 코드량이 적어 직관적이고 간결한 개발 경험을 제공합니다. 템플릿, 상태 관리, 이벤트 처리를 단순화합니다. - 반응성 내장
스벨트는 상태 관리 및 데이터 바인딩에 특별한 API 없이도 반응형(Reactive) 기능을 제공합니다. - 런타임 오버헤드 없음
React와 Vue 같은 프레임워크는 런타임 라이브러리를 필요로 하지만, 스벨트는 빌드 시 모든 작업을 처리하므로 런타임 오버헤드가 없습니다. - CSS가 컴포넌트 스코프화
컴포넌트의 스타일은 기본적으로 스코프(scope)가 지정되어 충돌이 없습니다. 동일한 클래스 이름도 다른 컴포넌트에 영향을 주지 않습니다. - 애니메이션 및 트랜지션 내장
기본적으로 강력한 애니메이션과 트랜지션 API를 제공합니다. 개발자는 외부 라이브러리 없이도 인터랙션 효과를 쉽게 구현할 수 있습니다.
2. 예제
2.1. 프로젝트 생성
npx degit sveltejs/template SvelteEx
cd SvelteEx
npm install
npm run dev- "SvelteEx" 라는 프로젝트를 생성하고 실행하면 기본화면이 출력됩니다.
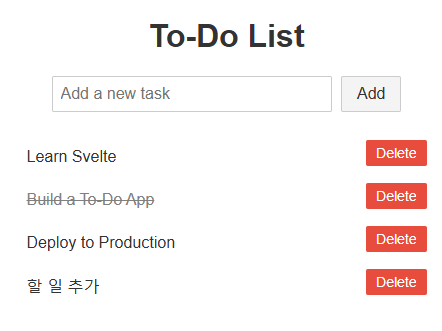
2.2. To-Do List 앱
# 구조
1. App.svelte (메인앱)
2. TodoItem.svelte (개별 할 일 아이템)
2.3. App.svelte
<script>
import TodoItem from './TodoItem.svelte';
let todos = [
{ id: 1, text: 'Learn Svelte', completed: false },
{ id: 2, text: 'Build a To-Do App', completed: false },
{ id: 3, text: 'Deploy to Production', completed: false },
];
let newTodo = '';
function addTodo() {
if (newTodo.trim()) {
todos = [
...todos,
{ id: todos.length + 1, text: newTodo, completed: false },
];
newTodo = '';
}
}
function deleteTodo(event) {
todos = todos.filter(todo => todo.id !== event.detail); // event.detail에 ID가 있음
}
function toggleComplete(event) {
todos = todos.map(todo =>
todo.id === event.detail ? { ...todo, completed: !todo.completed } : todo
);
}
</script>
<main>
<h1>To-Do List</h1>
<input
type="text"
placeholder="Add a new task"
bind:value={newTodo}
on:keypress={(e) => e.key === 'Enter' && addTodo()}
/>
<button on:click={addTodo}>Add</button>
<ul>
{#each todos as todo}
<TodoItem
{todo}
on:delete={deleteTodo}
on:toggle={toggleComplete}
/>
{/each}
</ul>
</main>
<style>
main {
width: 400px;
margin: 50px auto;
font-family: Arial, sans-serif;
text-align: center;
}
input {
padding: 8px;
width: 70%;
font-size: 16px;
}
button {
padding: 8px 15px;
margin-left: 5px;
font-size: 16px;
}
ul {
list-style: none;
padding: 0;
margin-top: 20px;
}
</style>To-Do 리스트의 메인 컴포넌트로, 전체 애플리케이션의 상태와 UI를 관리합니다.
- todos 배열: 각 To-Do 항목(id, text, completed 속성 포함)을 저장.
- newTodo 변수: 입력 필드의 값과 바인딩.
- addTodo(): 새로운 To-Do 항목을 추가.
- deleteTodo(event): 특정 항목을 삭제.
- toggleComplete(event): 특정 항목의 완료 상태를 반전.
- UI 구성
- 입력 필드와 버튼을 통해 To-Do 추가.
- To-Do 목록을 렌더링하며 각 항목은 TodoItem 컴포넌트를 사용.
- To-Do 항목 삭제 및 완료 상태 토글은 컴포넌트에서 발생한 이벤트로 처리.
2.4. TodoItem.svelte
<script>
import { createEventDispatcher } from 'svelte';
export let todo;
const dispatch = createEventDispatcher();
function handleDelete() {
dispatch('delete', todo.id); // 'delete' 이벤트 전송
}
function handleToggle() {
dispatch('toggle', todo.id); // 'toggle' 이벤트 전송
}
</script>
<li>
<span
class:completed={todo.completed}
on:click={handleToggle}
>
{todo.text}
</span>
<button on:click={handleDelete}>Delete</button>
</li>
<style>
li {
display: flex;
justify-content: space-between;
align-items: center;
margin: 10px 0;
}
span {
flex: 1;
text-align: left;
cursor: pointer;
}
span.completed {
text-decoration: line-through;
color: gray;
}
button {
padding: 5px 10px;
font-size: 14px;
background-color: #e74c3c;
color: white;
border: none;
cursor: pointer;
}
button:hover {
background-color: #c0392b;
}
</style>개별 To-Do 항목을 나타내는 컴포넌트로, 삭제와 완료 상태 토글 기능을 제공합니다.
- todo 속성: 상위 컴포넌트에서 항목 데이터를 전달받음.
- createEventDispatcher(): 이벤트(delete, toggle)를 상위 컴포넌트로 전송.
- 핸들러
- handleDelete(): delete 이벤트로 항목 ID 전달.
- handleToggle(): toggle 이벤트로 항목 ID 전달.
- UI 구성
- li 태그로 To-Do 항목 표시.
- 텍스트 클릭 시 완료 상태 토글.
- "Delete" 버튼 클릭 시 항목 삭제.
3. 동작 요약
- 추가: 입력 필드에 텍스트를 입력하고 Enter 또는 Add 버튼을 누르면 todos 배열에 항목 추가.
- 삭제: 각 항목의 Delete 버튼 클릭 시 todos에서 해당 항목 제거.
- 완료 상태 변경: 항목 텍스트 클릭 시 완료/미완료 상태 변경. (스타일 변화)
4. 실행
npm run dev

감사합니다.
최근에 올라온 글
- Total
- Today
- Yesterday
