티스토리 뷰
Tailwind CSS는 유틸리티 퍼스트(Utility-First) CSS 프레임워크로, 미리 정의된 클래스들만으로 빠르게 스타일링할 수 있도록 설계되었습니다. 컴포넌트 기반이 아닌, 스타일 속성 자체에 집중한 독특한 접근 방식을 사용하여 빠르고 일관된 디자인을 구현할 수 있는 것이 특징입니다. 이번 포스팅에선 Tailwind CSS의 주요 특징과 간단한 예제로 사용방법에 대해 알아보겠습니다.
1. Tailwind CSS의 주요 특징
- 유틸리티 클래스 기반 스타일링
- Tailwind는 미리 정의된 CSS 클래스들(예: bg-blue-500, text-lg, p-4)을 조합하여 요소를 스타일링합니다.
- 유틸리티 클래스는 재사용 가능한 단일 속성들로 이루어져, CSS 파일을 별도로 작성할 필요 없이 HTML 안에서 직접 스타일링을 할 수 있습니다.
- 빠른 개발 속도
- CSS를 따로 작성하지 않고, 미리 제공된 클래스만으로 스타일을 조합할 수 있어 빠르게 UI를 구현할 수 있습니다.
- HTML 파일만 수정하면서 디자인을 만들 수 있어, 반복 작업이나 스타일 수정이 빠르고 직관적입니다.
- 작고 최적화된 최종 CSS 파일
- PurgeCSS와 통합되어, 사용하지 않는 스타일을 자동으로 제거하여 최종 CSS 파일 크기를 작게 유지합니다.
- 파일 크기가 작아져 성능 향상에 도움이 됩니다.
- 반응형 및 상태 기반 클래스 제공
- sm:, md:, lg:, xl:와 같은 접두사를 통해 각 반응형 디바이스에 맞춘 스타일링이 가능합니다.
- hover:, focus:, active: 같은 상태별 클래스도 지원하여 다양한 인터랙션 스타일을 쉽게 적용할 수 있습니다.
- 디자인 일관성 유지
- Tailwind는 일관된 디자인 시스템을 유지하도록 도와줍니다. 크기, 색상, 간격 등이 통일되어 있어, 디자인의 일관성을 쉽게 유지할 수 있습니다.
- 팀 작업 시, 스타일 가이드에 따른 유지보수가 용이합니다.
- 커스터마이징 및 확장성
- tailwind.config.js 설정 파일을 통해, 기본 색상, 간격, 타이포그래피 등을 프로젝트에 맞게 손쉽게 커스터마이징할 수 있습니다.
- 프로젝트 요구에 맞게 필요한 유틸리티 클래스만 추가하거나 수정하여 유연하게 확장 가능합니다.
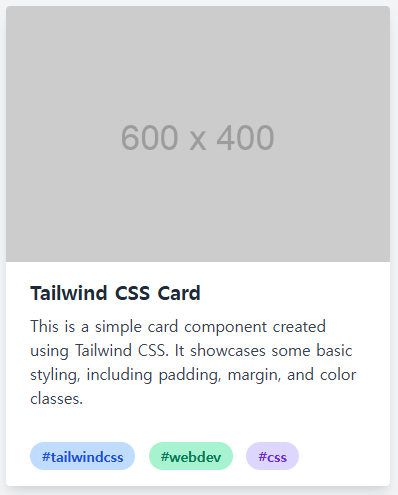
2. 카드 컴포넌트 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tailwind CSS Example</title>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.0.1/dist/tailwind.min.css" rel="stylesheet">
</head>
<body class="bg-gray-100 flex items-center justify-center min-h-screen">
<!-- 카드 컴포넌트 -->
<div class="max-w-sm rounded overflow-hidden shadow-lg bg-white">
<!-- 이미지 섹션 -->
<img class="w-full" src="https://via.placeholder.com/600x400" alt="Placeholder Image">
<!-- 내용 섹션 -->
<div class="px-6 py-4">
<h2 class="font-bold text-xl mb-2 text-gray-800">Tailwind CSS Card</h2>
<p class="text-gray-700 text-base">
This is a simple card component created using Tailwind CSS.
It showcases some basic styling, including padding, margin, and color classes.
</p>
</div>
<!-- 태그 섹션 -->
<div class="px-6 pt-4 pb-2">
<span class="inline-block bg-blue-200 rounded-full px-3 py-1 text-sm font-semibold text-blue-700 mr-2 mb-2">#tailwindcss</span>
<span class="inline-block bg-green-200 rounded-full px-3 py-1 text-sm font-semibold text-green-700 mr-2 mb-2">#webdev</span>
<span class="inline-block bg-purple-200 rounded-full px-3 py-1 text-sm font-semibold text-purple-700 mr-2 mb-2">#css</span>
</div>
</div>
</body>
</html>- Container (div): max-w-sm, rounded, overflow-hidden, shadow-lg, bg-white 등 클래스들을 사용해 카드 형태를 만들고, 그림자와 배경색을 추가했습니다.
- Image (img): w-full 클래스를 사용하여 이미지를 부모 너비에 맞게 조정했습니다.
- Text Section (h2, p): font-bold, text-xl, text-gray-800 등 클래스로 텍스트의 폰트 크기, 두께, 색상을 조정했습니다. 또한 px-6과 py-4로 패딩을 추가했습니다.
- Tags (span): inline-block, rounded-full, px-3, py-1로 태그를 둥글고 작게 꾸몄습니다. 각 태그의 배경색과 텍스트 색상을 다르게 설정하여 강조 효과를 주었습니다.

이처럼 Tailwind를 사용하여 빠른 프로토타이핑과 유연한 커스터마이징이 가능하며, 전역 스타일과 충돌하지 않고, 독립적으로 적용이 가능합니다. 초기 학습 곡선이 조금 있고 Tailwind 클래스들로 인해 HTML 코드가 복잡할 수 있지만, 빠른 개발과 일관된 디자인을 유지하는 데 강력한 도구입니다.
감사합니다.
최근에 올라온 글
- Total
- Today
- Yesterday
